Difficulty Level: Beginner
Prerequisite: You should be familiar with HTML, CSS, and Javascript.
Takeaway: This article provides high-level overview on Vue.js and how important it is in a frontend ecosystem.
Before delving into what Vue.js can do for you, let's discuss more on why we need Vue.js
We all want to take care of our users and provide them with the best possible user experience(UX), nowadays companies are preferring modern frontend frameworks like Vue.js, React.js, Ember.js, Angular.js, Backbone.js… etc. Why not, native HTML, CSS, and Javascript can do it too.


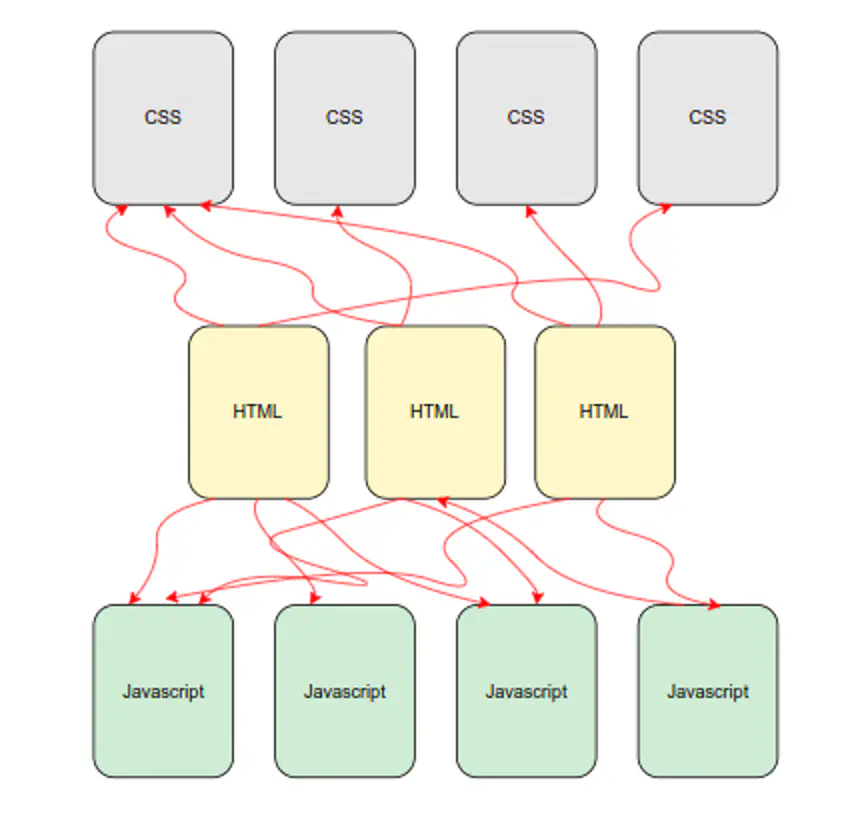
Nowadays web applications are developed with more interactive features and are very dynamic in nature. Web applications are provided with excellent user experiences by loading the data dynamically into applications without reloading the application, interacting with the end user, making asynchronous executions to run multiple things in parallel, processing bulk actions in background without interrupting the user and many more. All these can be done with the help of lots of javascript.


When the application grows bigger and bigger, too many javascript files will come into the picture. That's why we need a standard framework which generalizes most of the common web application use cases and organizes the project files. Here comes one of the popular frontend frameworks: Vue.js
Let's have a look at how web applications are built with Vue.
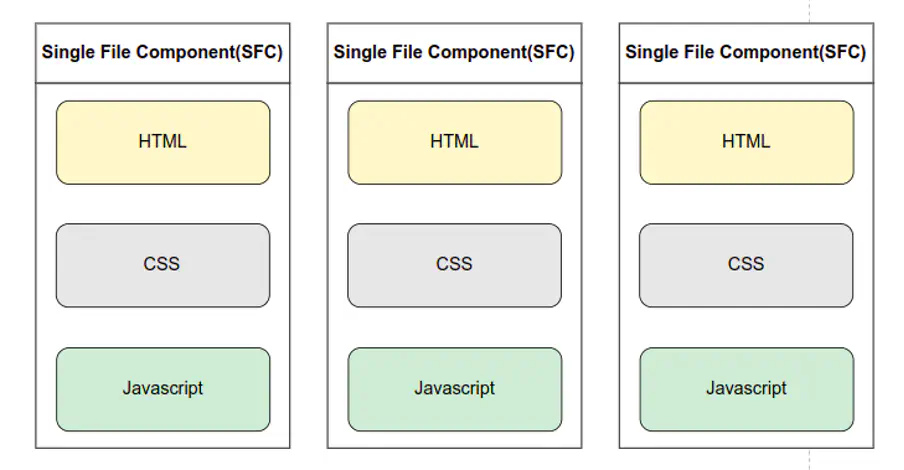
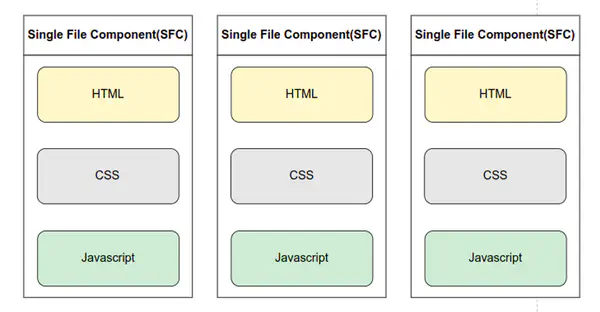
Using Vue, the web page is designed by splitting into vue components, each component is an independent and reusable piece in the web page. This way we can develop the application lean with less code or no code duplication,making the code easy for the development team to understand. The Vue component is developed in a dedicated file using the .vue extension - known as a Single-File Component (SFC for short). It contains HTML, CSS, and Javascript.


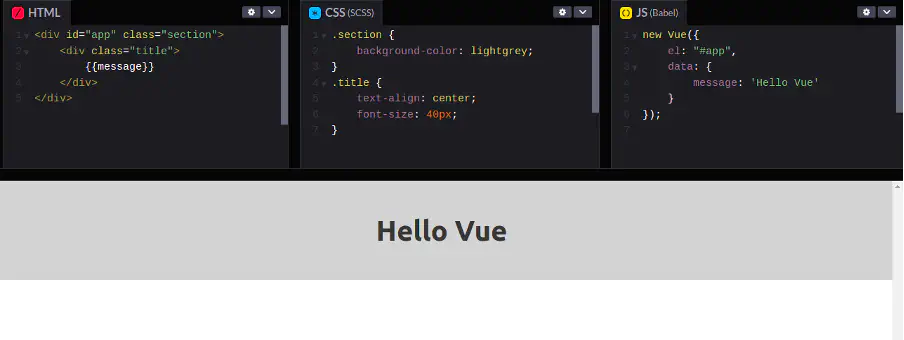
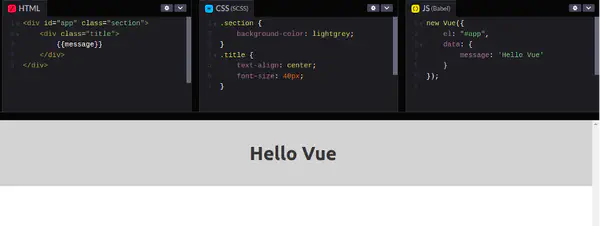
Example of Vue component:
A Vue single file component is a self-contained piece of user interface which has its own HTML markup, scripts for interactivity and styles for presentation.
HTML:
HTML section is where you add the template of the web page, data property and computed property which are defined in script section is used to render dynamic content of the web page
CSS:
Style section allows you to define your component styles using CSS, LESS, SCSS pre-processors etc.
Javascript:
In the script section, you can define any local data, props, computed properties, watchers, methods, Vue lifecycle hooks along with the registration of any child component as needed.


The above example is a very simple vue application with a dynamic message rendered in UI, there are more options available in vue, which will cover in upcoming articles.
What is Vue.js?
- A Progressive framework for developing user interfaces and advanced single-page applications.
- The core library is focused on the view layer only
- It's easy to pick and integrate with other libraries.
- Vue.js lets you extend HTML with HTML attributes called directives
- It provides built-in directives and user-defined directives.
- Vue.js uses double braces {{ }} as a placeholder for data.
- Vue.js directives are HTML directives with the prefix v-
Why Vue.js?
- Most of the necessary features in frontend development can be found in the Vue.js ecosystem
- It builds on top of standard HTML, CSS and Javascript and provides a declarative and component-based programming model
- Very simple API
- Allow to use of selective modules
- Consistently adaptable
- Easy to integrate with other libraries or existing projects
- Updates model and view via two-way binding
- Good for large scale application
- It is a popular framework loved and used by many professional engineers
- It is easier to get started with compared to react
- Its ecosystem is large and robust
- You can use Vue to enhance existing HTML
Features in Vue.js
- Assign values to HTML attributes, change the style, assign classes with the help of binding directive called v-bind
- Helps create custom elements which can be reused in HTML.
- V-on is the attribute added to the DOM elements to listen to the events in VueJS
- Provides various ways to apply a transition to HTML elements when they are added/updated or removed from the DOM
- Helps to listen to the changes made to the UI elements and performs the necessary calculations. There is no need for additional coding for this.
- Watcher takes care of handling any data changes making the code simple and fast
- Navigation between pages is performed with the help of vue-router
- Lightweight and performance is also very fast
- A part of the application can be developed progressively using Vue.js. That is the major takeaway of adopting Vue into many legacy applications
Conclusion:
Building interactive user interfaces with Vue is a lot of fun. It requires very little to no setup at all!! It is beginner friendly enough to get you started in no time and yet sophisticated, extensible and capable enough to let you build world-class apps.
Vue has extensive documentation on how to use different features of the framework and the core team members are doing an excellent job in evolving the framework and wrote detailed guides for advanced use cases as well.
In this article, we have barely touched the surface of component-based design, however, I hope you had a good overview of the different parts of Vue component.
You need a help building a web application? Drop us a line here.
Written by:

Chandra Sekar
Senior Frontend Developer
Chandra is an exceptional Vue.js frontend developer who consistently delivers outstanding results. With a keen eye for detail and a deep understanding of Vue.js, Chandra transforms design concepts into seamless and visually captivating user interfaces.
Read more like this:

Oleksandr Bazyliuk
Create a custom theme in a simple way in Drupal 9

Ewelina Zwolenik
CSS Flexbox vs CSS Grid explained

Jakub Bednarski
Embracing Modern Web Design with Tailwind

Oleksandr Dekhteruk
Everything You need to know about Drupal hosting
Got idea?Let’s talk about your project
Schedule a call with us